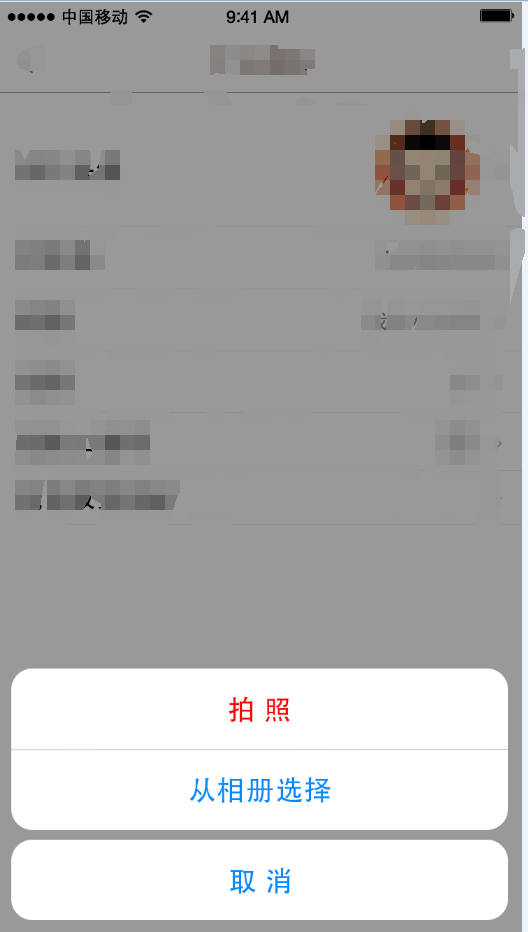
今天上班做那个相似于ios拍照的那种效果图 就是个垂直布局然后里面textview+切割线+textview+button
当然也能够用button+切割线+button 方法有非常多,选择适合自己的即可。
1、首先看下何为bottomsheetdialog,曾经Bottom Sheet是在support library 23.2之后提供的一个新控件。也就是须要用6.0以上的SDK进行编译才干够使用此控件
以下看下我当前的sdk版本是25因此使用全然没问题
2、看下我之前的布局
代码例如以下:xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/transparent" android:orientation="vertical" android:gravity="bottom"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:padding="8dp" android:background="@drawable/round_corner" android:orientation="vertical" > <TextView android:id="@+id/tv_take_photo" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:clickable="true" android:background="@drawable/round_corner" android:textColor="#cd0000" android:text="拍照"/> <TextView android:layout_width="match_parent" android:layout_height="1dp" android:background="#ddd" /> <TextView android:id="@+id/tv_picture_choose" android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:gravity="center" android:background="@drawable/round_corner" android:textColor="#0174E1" android:text="从相冊中选择"/> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="5dp" android:padding="1dp"> <Button android:id="@+id/btn_cancle" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:padding="8dp" android:textColor="#0174E1" android:layout_marginBottom="10dp" android:background="@drawable/round_corner" android:text="取消" /> </RelativeLayout> </LinearLayout> 效果例如以下
我去这不是想要的,为什么会出现这种情况,是不是设置margin的原因,好吧。那我找一下,好像不是啊!然后看到自己在这里设置了背景为半透明把这个去掉试试
好像并没什么卵用。这究竟是什么鬼,今天上班眼镜也没有戴,感觉真的像个瞎子一样!
晕!
那么继续找,问题出现了肯定要解决,最后找到了原来我在最外面那个线性布局设置了一个pading=8dp好吧我真是对自己感到失望,这技术能够退出android界了,玩不下去了!
然后把它设置为0dp试试!然后有个网友说设置0dp跟没设置一样,看看究竟是不是一样?我们一试便知晓。
效果图
大家应该看到了肯定不行的
再看下我的背景round_corner.xml 代码例如以下
当设置为pading=0dp时候
看效果

完美显示
看下我显示dialog的代码
private void showBottomDialog() { final Dialog dialog = new Dialog(this, R.style.NormalDialogStyle); View view = View.inflate(this, R.layout.activity_popwind, null); dialog.setContentView(view); dialog.setCanceledOnTouchOutside(true); view.setMinimumHeight((int) (ScreenSizeUtils.getInstance(this).getScreenHeight() * 0.23f)); Window dialogWindow = dialog.getWindow(); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); lp.width = (int) (ScreenSizeUtils.getInstance(this).getScreenWidth() * 0.9f); lp.height = WindowManager.LayoutParams.WRAP_CONTENT; lp.gravity = Gravity.BOTTOM; dialogWindow.setAttributes(lp); dialog.show(); final TextView takepicture = (TextView) view.findViewById(R.id.tv_take_photo); final TextView choosePicture = (TextView) view.findViewById(R.id.tv_picture_choose); final Button cancel = (Button) view.findViewById(R.id.btn_cancle); /** * 拍照 */ takepicture.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { takePic(); } }); //选择照片 choosePicture.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { choosePic(); } }); //取消 cancel.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //dialog.dismiss(); dialog.cancel(); } }); } 从相冊选择照片上传并设置到ImageView显示
public void choosePic() { Intent openAlbumIntent = new Intent( Intent.ACTION_GET_CONTENT); openAlbumIntent.setType("image/*"); startActivityForResult(openAlbumIntent, CHOOSE_PICTURE); } 裁剪图片简单实现
/** * 裁剪图片方法实现 * * @param uri */ protected void startPhotoZoom(Uri uri) { if (uri == null) { Log.i("tag", "The uri is not exist."); } tempUri = uri; Intent intent = new Intent("com.android.camera.action.CROP"); intent.setDataAndType(uri, "image/*"); // 设置裁剪 intent.putExtra("crop", "true"); // aspectX aspectY 是宽高的比例 intent.putExtra("aspectX", 1); intent.putExtra("aspectY", 1); // outputX outputY 是裁剪图片宽高 intent.putExtra("outputX", 150); intent.putExtra("outputY", 150); intent.putExtra("return-data", true); startActivityForResult(intent, CROP_SMALL_PICTURE); } 图片上传至server
private void uploadPic(Bitmap bitmap) { // 上传至server // 能够在这里把Bitmap转换成file,然后得到file的url,做文件上传操作 // 注意这里得到的图片已经是圆形图片了 // bitmap是没有做个圆形处理的,但已经被裁剪了 String imagePath = Utils.savePhoto(bitmap, Environment .getExternalStorageDirectory().getAbsolutePath(), String .valueOf(System.currentTimeMillis())); Log.e("imagePath", imagePath + ""); if (imagePath != null) { // 拿着imagePath上传 } } 回调依据不同的resultCode分别进行处理
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { // TODO Auto-generated method stub super.onActivityResult(requestCode, resultCode, data); if (resultCode == RESULT_OK) { switch (requestCode) { case TAKE_PICTURE: startPhotoZoom(tempUri);// 開始对图片进行裁剪处理 break; case CHOOSE_PICTURE: startPhotoZoom(data.getData()); // 開始对图片进行裁剪处理 break; case CROP_SMALL_PICTURE: if (data != null) { setImageToView(data); // 让刚才选择裁剪得到的图片显示在界面上 } break; default: break; } } } 总结:
1、由于自己菜 2、由于自己粗心 3、由于自己实在是菜转载请注明出处!
补充:
package com.visoport.medicine.util;import android.content.Context;import android.util.DisplayMetrics;import android.view.WindowManager;/** * 屏幕尺寸工具类 */public class ScreenSizeUtils { private static ScreenSizeUtils instance = null; private int screenWidth, screenHeight; public static ScreenSizeUtils getInstance (Context mContext) { if (instance == null) { synchronized (ScreenSizeUtils.class) { if (instance == null) instance = new ScreenSizeUtils(mContext); } } return instance; } private ScreenSizeUtils (Context mContext) { WindowManager manager = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE); DisplayMetrics dm = new DisplayMetrics(); manager.getDefaultDisplay().getMetrics(dm); screenWidth = dm.widthPixels;// 获取屏幕分辨率宽度 screenHeight = dm.heightPixels;// 获取屏幕分辨率高度 } //获取屏幕宽度 public int getScreenWidth() { return screenWidth; } //获取屏幕高度 public int getScreenHeight() { return screenHeight; }} 另外一种解决方式:设置顶部跟底部的圆角
顶部圆角
>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:topLeftRadius="10dp" android:topRightRadius="10dp"/> <solid android:color="#ffffff" /> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"/> <!-- 矩形的边框的宽度,每段虚线的长度,和两段虚线之间的颜色和颜色 --> <!--<stroke--> <!--android:width="1dp"--> <!--android:color="#4eb621"--> <!--android:dashGap="4dp"--> <!--android:dashWidth="8dp" />-->` </shape> 底部圆角
>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:bottomLeftRadius="10dp" android:bottomRightRadius="10dp"/> <solid android:color="#ffffff"/> <padding android:bottom="10dp" android:left="10dp" android:right="10dp" android:top="10dp"/> <!-- 矩形的边框的宽度,每段虚线的长度。和两段虚线之间的颜色和颜色 --> <!--<stroke--> <!--android:width="1dp"--> <!--android:color="#4eb621"--> <!--android:dashGap="4dp"--> <!--android:dashWidth="8dp" />--> </shape> 效果图例如以下